- Home
- Fabricantes
- Themeover
- Microthemer
Microthemer
Personalize o seu tema WordPress com o "aponte e clique" em edição e atualizações visuais. Projete responsavelmente, integre com os construtores da página, e receba grande apoio. WordPress CSS edita para todos!
Fabricante: Themeover
Descrição detalhada do produto
SOLICITE SEU ORÇAMENTO
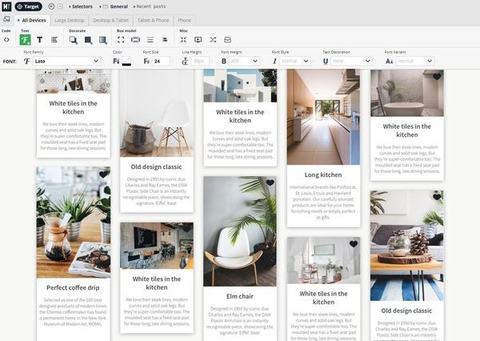
Design responsivo para dispositivos móveis e tablets
Projetar para tamanhos de tela diferentes é fácil com Microthemer. Nossa visualização do site muda automaticamente de tamanho para corresponder a todos os estilos específicos de tela que você adicionar. Você também pode arrastar a régua superior para definir a visualização do site para larguras personalizadas. Guias de consulta de mídia padrão são fornecidas para você começar, mas são totalmente personalizáveis.
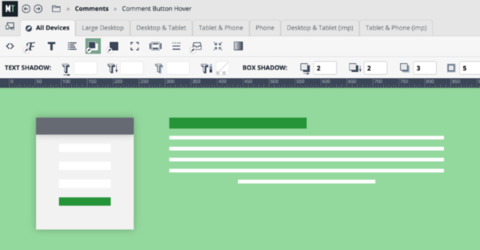
Seleção enorme de opções de estilo CSS
Desfrute de uma extensa gama de +100 opções de estilo CSS. Escolha a partir de estilos CSS3 emocionantes como gradientes, cantos arredondados, caixa-sombra, flexbox, animação e transições para o Web design Essentials como tipografia, posição e imagens de fundo.
Acesso rápido e fácil às fontes do Google
Poupe tempo e esforço ao navegar visualmente nas fontes do Google sem sair da aplicação Microthemer. Em seguida, você pode inserir a fonte desejada com um único clique. Isso simplifica drasticamente experimentando com diferentes fontes do Google.
Visualização de edição de estilo ao vivo
Usando o Microthemer permite que você veja suas edições de estilo aparecem na tela como você aplicá-los. Este feedback imediato cria uma experiência de edição de tema WordPress mais agradável e eficiente. Se você é um fã do editor de código personalizado com realce de sintaxe CSS/SASS, você vai adorar ser capaz de ver as mudanças ao vivo na tela sem ter que mudar sua viewport ou atualizar o navegador.
Personalize qualquer tema ou plugin
Com o ponto de Microthemer e clique para editar ' recurso que você pode restyle absolutamente qualquer tema WordPress ou plugin. Nenhuma pré-configuração é necessária. Microthemer já é compatível com o próximo tema WordPress super estrela ou plugin. Além disso, você não está limitado a styling apenas postar ou conteúdo da página-se você pode vê-lo na página, você pode denominar-lo.
Modo de rascunho
Experimente um novo design WordPress em seu site ao vivo sem se preocupar com os visitantes do site vendo seu trabalho em andamento. As alterações no modo de rascunho só serão visíveis para você. Publique suas alterações de estilo somente quando você estiver 100% feliz com eles. Isso é ótimo se você ainda está testando as várias opções de estilo. Modo de rascunho fornece um ambiente seguro para aplicar novas e ousadas mudanças em seu site, sem preocupações.
Usar como editor de JavaScript
Microthemer também suporta código JavaScript personalizado, o que significa que você pode usá-lo como um completo frontend editor WordPress. Digite algum código JavaScript e aperte o atalho de teclado Control + S. Microthemer irá salvar seu JavaScript em um arquivo e atualizar automaticamente a visualização. Ele também irá detectar e relatar quaisquer erros em seu código para que você não tem que disparar o console do navegador se as coisas vão mal.
Integra-se com construtores de páginas-chave
O Microthemer integra-se perfeitamente aos construtores de páginas, incluindo Elementor e Beaver Builder, entre outros. Embora não deva ser confundido com um construtor de páginas de arrastar e soltar, as funções de design de tema do WordPress do Microthemer podem ser usadas juntamente com esses construtores de páginas-chave em uma tela – uma combinação vencedora para desenvolvimento e Design WordPress amigáveis ao usuário.
WordPress Design para todos os níveis
Microthemer é um personalizador WordPress para todos os níveis, a partir de Web design noviços para desenvolvedores experientes. Se você não é um codificador nosso span class = "Link Dialog-marcador Trigger-Dialog " rel = "gettingStarted" > 10-minuto de vídeo de treinamento fornecerá o básico que você precisa para personalizar elementos como cor, imagens de fundo, fontes do Google, estilo de texto, gradientes, caixa-sombra e cantos arredondados. Ou você pode optar por assumir o controle total do layout do seu site no desktop, Tablet e celular depois de ler nosso layout CSS mais detalhado e tutorial de design responsivo. Qualquer outra coisa, basta perguntar!
Obrigado! Logo entraremos em contato!